参考连接地址:http://www.howzhi.com/group/iosDevelop/discuss/1936 iOS开发9:使用Tab Bar切换视图
这次要写的程序运行起来的效果是这样的:底部有几个图标,每个图标对应一个视图。每点击一个图标,对应的视图就会打开。如下图,就是我们做好的程序效果:
每个Tab Bar有一个对应颜色的视图。
为了搞清使用Tab Bar切换视图的原理,我们还是从Empty Application开始创建我们的程序。
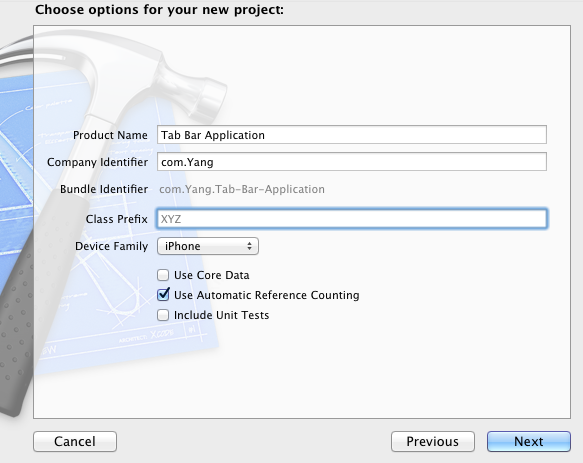
1、运行Xcode 4.2,新建一个Empty Application,名称为Tab Bar Application,其他设置如下图:
2、为工程添加图标文件:
这里要添加的图标文件是用来定制各Tab Bar的。首先新建一个Group,选择File — New — New Group,创建好后给新的Group重命名为Icons。然后,将准备好的四个图标文件拖到Group中,在弹出的窗口选择Copy items……(if needed),如下图:
4、创建四个View Controller:
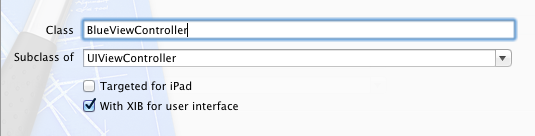
选中Tab Bar Application这个Group,然后选择File — New — New File,在弹出的窗口,左边选择Cocoa Touch,右边选择UIViewController subclass,之后选Next,在弹出的窗口中,输入名称BlueViewController,并选中With xib,如下图:
然后选择Next,选好位置,点击Create,这样就创建了一个ViewController。以同样的方式再创建三个,名称分别是GreenViewController,RedViewController,YellowViewController。
5、创建TabBarController.xib:
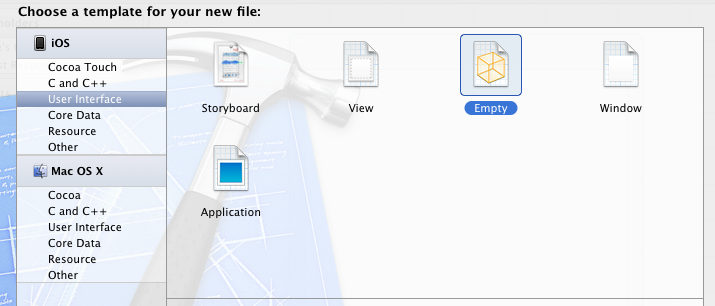
选中Tab Bar Application这个Group,然后选择File — New — New File,在弹出的窗口,左边选择User Interface,右边选择Empty:
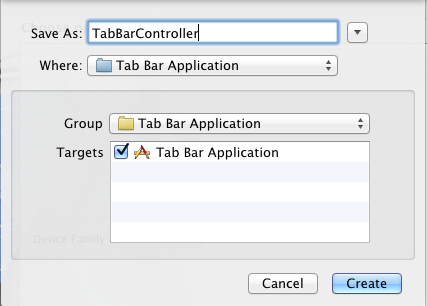
然后点Next,在弹出的窗口输入名称TabBarController,选好位置后点击Create。
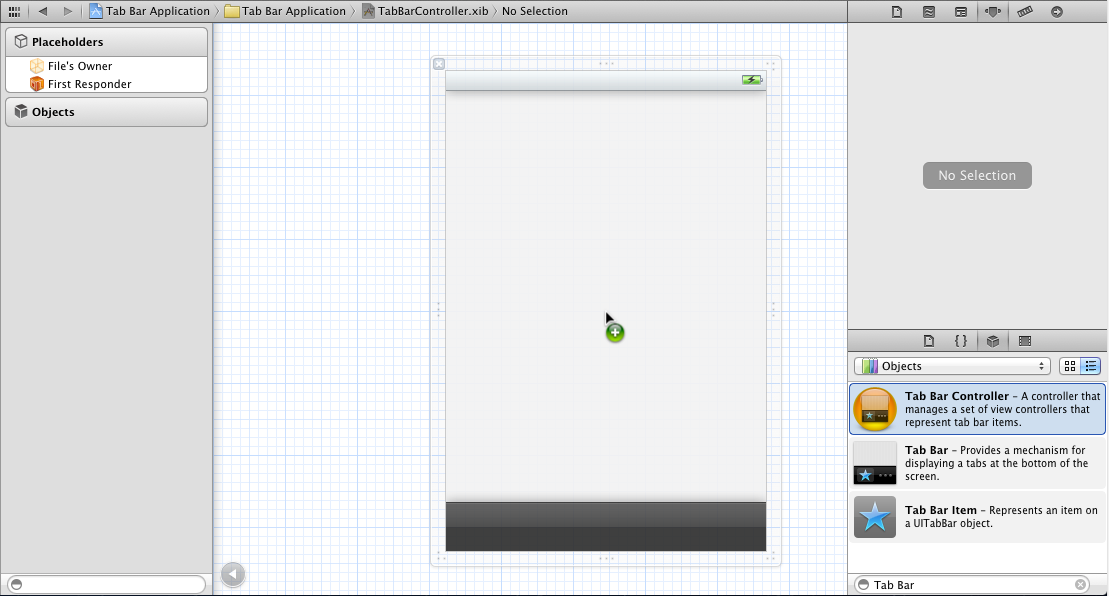
之后,在Group中点击TabBarController.xib,你会发现跟BlueViewController.xib不一样,里边没有一个像View一样的窗口,不要着急,我们拖一个Tab Bar Controller到里边:
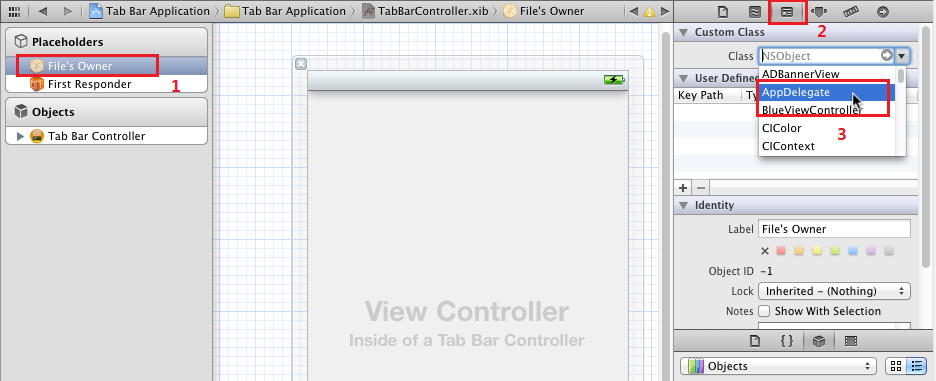
6、在上图中选择File’s Owner,打开Identity Inspector,在Class一栏选择AppDelegate:
这样,我们就可以从TabBarController.xib向AppDelegate创建OutLet映射了。
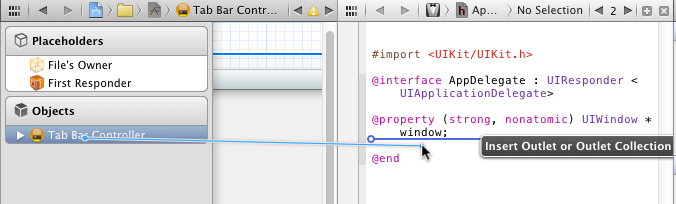
7、打开Assistant Editor,保证Assistant Editor中打开的是AppDelegate.h,在左边选中Tab Bar Controller,按住Control,往AppDelegate.h中创建映射:
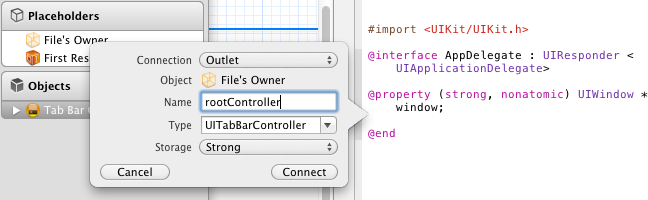
然后在弹出的窗口输入rootController,点击Connect:
打开AppDelegate.m,在didFinishLaunchingWithOptions方法中添加代码:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
[[NSBundle mainBundle] loadNibNamed:@"TabBarController" owner:self options:nil];
[self.window addSubview:self.rootController.view];
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
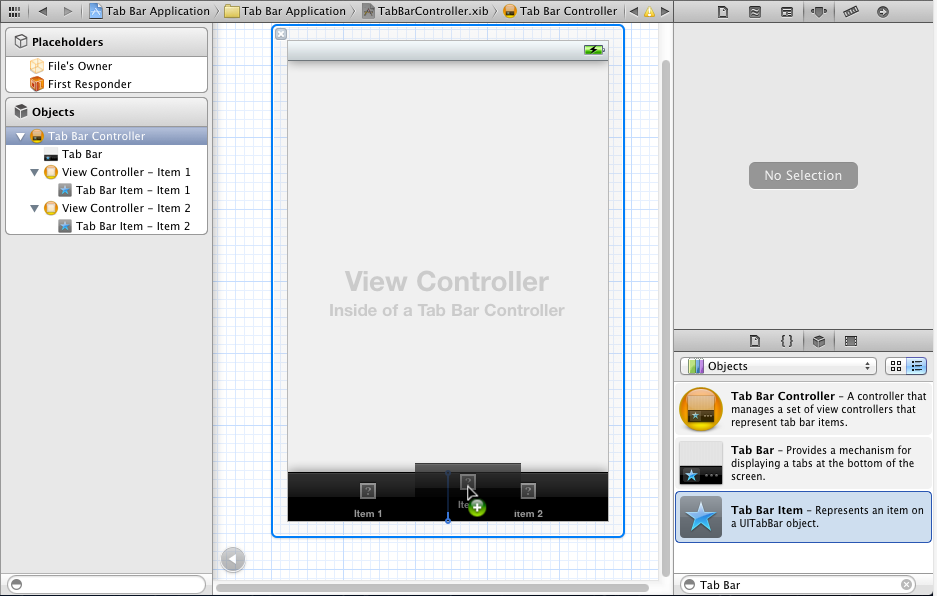
8、单击TabBarController.xib,拖两个Tab Bar Item到Tab Bar上:
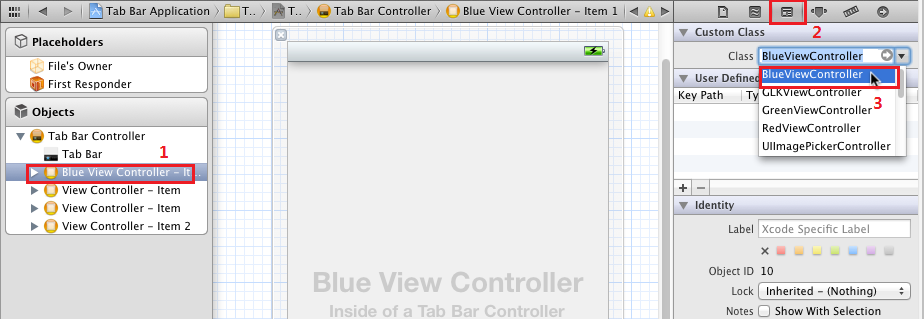
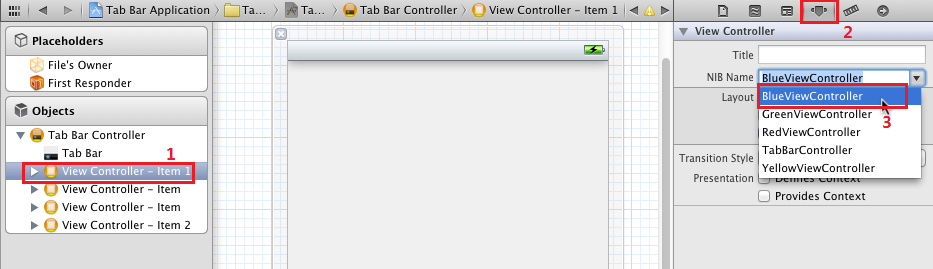
9、选中第一个View Controller,在右边打开Identity Inspector,在Class中选择BlueViewController:
然后,打开Attribute,在NIB Name选择BlueViewController:
对其他的View Controller进行同样的操作,依次设成GreenViewController、RedViewController、YellowViewController。
10、设置Tab Bar图标和文字:
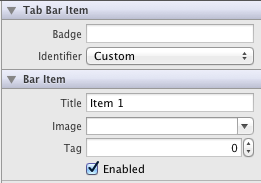
展开Blue View Controller,选中其中的Tab Bar Item,打开Attribute,如下图:
Badge属性:设置的文字将以红色图标形式显示出来,比如,这个Tab显示的是Mail视图,你可以用Badge显示有多少封未读邮件。
Identifier属性:这个属性对应的下拉菜单中,如果你选择的是不是Custom,比如是Favorite,那么这个Tab Bar的名称和图标就都设置好了。我们这里选择Custom。
在Title输入Blue,在Image选择Blue.png。
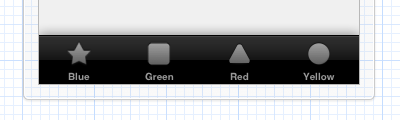
对其他Tab Bar Item进行类似操作,这样之后,整个Tab Bar如下图所示:
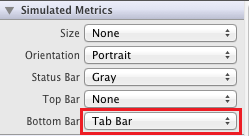
11、现在单击.xib,选中View,打开Attribute Inspector,将其背景颜色改成蓝色。然后,在Simulated Metrics中设置Bottom Bar为Tab Bar:
对GreenViewController、RedViewController和YellowViewController进行同样设置,不过背景颜色要设成与其名称相对应的。
12、大功告成了,运行一下,看看效果吧:
也参考了这个地址的信息:
http://blog.csdn.net/totogo2010/article/details/7615495

























相关推荐
上一篇文章提到了多视图程序中各个视图之间的切换,用的Tool Bar,说白了还是根据触发事件使用代码改变Root View Controller中的Content View。这次,我们还是讲一讲切换视图,不过这次使用的是Tab Bar。
http://blog.csdn.net/duxinfeng2010/article/category/1155790 有对代码详细介绍
NULL 博文链接:https://android-zhang.iteye.com/blog/1756898
本文通过实例给大家详细讲解了IOS开发中Tool Bar切换视图方法以及原理解释,希望我们的整理对你有用,一起学习下。 iOS中几种典型的多视图程序: (1)Tab Bar Application:程序的底部有一排按钮,轻触其中一个按钮...
弹出视图-Patterned Alert View 弹出视图-Table Alert 弹出视图类--Blur ModalView 弹出视图类--Depth View 弹出视图类--FWTPopover 弹出视图类--icon sheet 弹出视图类--Informatic Toolbar 弹出视图类--...
前面的教程中(第十二部分:Storyboard教程-创建Tab Bar控制器和Web视图),我们开发了一个tab bar(选项卡栏)应用程序。在之前的教程中,我们将导航控制器嵌入在tab bar控制器内。因此,当用户轻拍任一菜单项时,...
• 当进入下个视图时,可以自动隐藏tab bar; • 可以只显示图片,而不显示文字;并且当 tab bar 的高度太小时,可以自动缩放图片以及隐藏文字; • 只需要一张图片来表示 tab 被选择和非选择模式。即tab 被...
此外,您可以向左或向右滑动以切换视图。 用法 子类KYArcTabViewController并重写-setup消息以配置子视图控制器。 然后在需要时使用下面指定的初始化程序初始化选项卡视图控制器: - (id) initWithTitle:...
动态tab bar 动态效果的tab标签 动态评分组件 包含丰富功能的编辑器 各种效果的字体 各种效果的字体2 国家拾取器 地图上多个指针显示(一些本地化应用或社交应用可以用得到) 多个table view略缩图 多种page control...
位于顶部的黑酷tab view视图demo 使用CoreAnimation自定义的UIControl 像舞台帷幕打开的效果 免责申明的一个文本翻页demo 制作噪点背景 加载器(当下载或加载缓存时候用的进度条) 可以左右滚动的tab bar 可以拖动...
来源:Licence:MIT平台:iOS设备:iPhone / iPad作者:Arthur Evstifeev ...滑动tab bar或者点击tab,就可以切换视图。支持竖屏和横屏。 [优才 · Code4App]编译测试,适用环境:Xcode 4.5, iOS 5.0 以上。
Android中利用ViewPager实现视图切换 Android泡泡聊天界面的源码实现 android 实现EditText震动效果 Touch Index Bar (有锤子有真相) Android数据库最基础的一个例子(本人已测试,可以运行) 为launcher添加一个...
来源:Licence:BSD平台:iOS设备:iPhone / iPad作者:...实现特殊效果的tab bar,包括tab的颜色、形状、文字、图片等等,以及tab和tab直接切换的动作效果等等。 Code4App编译测试,适用环境:Xcode 4.3, iOS 5.0。
此相册具有两种视图:文字并茂和纯图片效果,这两种效果可以灵活第进行切换。 An Animated Sharing-Bar that includes a 3D Carousel Effect 3D旋转效果展示分享按钮,具有动画效果。WordPress的tab云好像也有这种...
9.5.1 标签面板的构成及其运行流程:ext.tab.panel、ext.tab.bar与ext.tab.tab / 458 9.5.2 标签面板的配置项、属性、方法和事件 / 462 9.5.3 使用标签页 / 463 9.5.4 可重用的标签页 / 465 9.6 视图与选择模型...
(2KB)<END><br>107,bhagat.zip 使用一个简单的函数调用就可以在切分视图中动态创建任何类型的新视图。(64KB)<END><br>108,MSDNWnd.zip 这是一个MSDN中的切分窗口的例子,虽不怎么样但已经完整展示了切分操作。...
这是一些较特殊效果的UI控件效果,该效果还包括列表视图、列表栏、导航菜单等控件效果,具体控件效果如下:列表:列表支持多列数据,支持每行具有不同数目的列数。...Tab Bar:提供类似浏览器那样的tab。